技术0
经验8853
魅力6
人气174
分享56
原创1
注册时间2022-12-2
最后登录2025-4-6
阅读权限80
在线时间509 小时
主题97
回帖1144

退休版主
禁止发言
 
- 积分
- 6014
- 人气
- 174
- 分享
- 56
  
|
老规矩,上CSDN链接:
在CSDN查看
在学习CSS之前,你需要对HTML有一定的了解。 点击这里学习HTML的基础。 此教程会分为4期,在CSDN与x64论坛同步发布。
简介
 CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。 通过使用 CSS 可以大大提升网页开发的工作效率 在教程中,您会学到如何使用 CSS 同时控制多重网页的样式和布局。 CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。 通过使用 CSS 可以大大提升网页开发的工作效率 在教程中,您会学到如何使用 CSS 同时控制多重网页的样式和布局。
什么是 CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
正片开始
CSS 语法
CSS 实例
CSS声明总是以分号 ;结束,声明总以大括号 {} 括起来
- p {color:red;text-align:center;}
为了让CSS可读性更强,你可以每行只描述一个属性
- p
- {
- color:red;
- text-align:center;
- }
CSS 注释 注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /*开始, 以*/结束, 实例如下
- /*这是个注释*/
- p
- {
- text-align:center;
- /*这是另一个注释*/
- color:black;
- font-family:arial;
- }
CSS 的Id 和Class
id 和 class 的选择
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class":<.....id="..." class="...">
id 的选择
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
- #para1
- {
- text-align:center;
- color:red;
- }
提示:ID属性尽量以字母开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
class 的选择
class 选择器用于描述一组元素的样式,class 选择有别于id选择,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
- .center {text-align:center;}
你也可以指定特定的 HTML 元素使用 class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中
- p.center {text-align:center;}
多个 class 选择器可以使用空格分开.
- .center { text-align:center; }
- .color { color:#ff0000; }
CSS的 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
如何插入样式表 插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link>标签链接到样式表。 <link> 标签在(文档的)头部:- <head>
- <link rel="stylesheet" type="text/css" href="mystyle.css">
- </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
- hr {color:sienna;}
- p {margin-left:20px;}
- body {background-image:url("/images/back40.gif");}
提示:不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。)(是20px不是20 px)
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style>标签在文档头部定义内部样式表,就像这样:
- <head>
- <style>
- hr {color:sienna;}
- p {margin-left:20px;}
- body {background-image:url("images/back40.gif");}
- </style>
- </head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
- <p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
- h3
- {
- color:red;
- text-align:left;
- font-size:8pt;
- }
而内部样式表拥有针对 h3 选择器的两个属性:
- h3
- {
- text-align:right;
- font-size:20pt;
- }
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
- color:red;
- text-align:right;
- font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
style.css 文件样式代码如下:
实例
- <head>
- <!-- 外部样式 style.css -->
- <link rel="stylesheet" type="text/css" href="style.css"/>
- <!-- 设置:h3{color:blue;} -->
- <style type="text/css">
- /* 内部样式 */
- h3{color:green;}
- </style>
- </head>
- <body>
- <h3>显示绿色,是内部样式</h3>
- </body>
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式,实例如下
- <head>
- <!-- 设置:h3{color:blue;} -->
- <style type="text/css">
- /* 内部样式 */
- h3{color:green;}
- </style>
- <!-- 外部样式 style.css -->
- <link rel="stylesheet" type="text/css" href="style.css"/>
- </head>
- <body>
- <h3>显示蓝色,是外部样式</h3>
- </body>
背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
- body {background-color:#b0c4de;}
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
以下实例中, h1, p, 和 div 元素拥有不同的背景颜色:
- h1 {background-color:#6495ed;}
- p {background-color:#e0ffff;}
- div {background-color:#b0c4de;}
背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
- body {background-image:url('paper.gif');}
背景图像 - 水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
- body
- {
- background-image:url('gradient2.png');
- }
如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:
- body
- {
- background-image:url('gradient2.png');
- background-repeat:repeat-x;
- }
背景图像- 设置定位与不平铺
 让背景图像不影响文本的排版 如果你不想让图像平铺,你可以使用 background-repeat 属性: 让背景图像不影响文本的排版 如果你不想让图像平铺,你可以使用 background-repeat 属性:
- body
- {
- background-image:url('img_tree.png');
- background-repeat:no-repeat;
- }
以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
- body
- {
- background-image:url('img_tree.png');
- background-repeat:no-repeat;
- background-position:right top;
- }
背景- 简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为 "background":
- body {background:#ffffff url('img_tree.png') no-repeat right top;}
当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性无需全部使用,你可以按照页面的实际需要使用.
背景属性一览
| 标签 | 描述 | | background | 简写属性,作用是将背景属性设置在一个声明中。 | | background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 | | background-color | 设置元素的背景颜色。 | | background-image | 把图像设置为背景。 | | background-position | 设置背景图像的起始位置。 | | background-repeat | 设置背景图像是否及如何重复。 |
CSS 文本格式
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
一个网页的背景颜色是指在主体内的选择:
- body {color:red;}
- h1 {color:#00ff00;}
- h2 {color:rgb(255,0,0);}
 对于W3C标准的CSS:如果你定义了颜色属性,你还必须定义背景色属性。 对于W3C标准的CSS:如果你定义了颜色属性,你还必须定义背景色属性。
文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
- h1 {text-align:center;}
- p.date {text-align:right;}
- p.main {text-align:justify;}
文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
- a {text-decoration:none;}
也可以这样装饰文字:
- h1 {text-decoration:overline;}
- h2 {text-decoration:line-through;}
- h3 {text-decoration:underline;
 不建议强调指出不是链接的文本,因为这常常混淆用户。 不建议强调指出不是链接的文本,因为这常常混淆用户。
文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
- p.uppercase {text-transform:uppercase;}
- p.lowercase {text-transform:lowercase;}
- p.capitalize {text-transform:capitalize;}
文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
所有CSS文本属性
| 属性 | 描述 | | color | 设置文本颜色 | | direction | 设置文本方向。 | | letter-spacing | 设置字符间距 | | line-height | 设置行高 | | text-align | 对齐元素中的文本 | | text-decoration | 向文本添加修饰 | | text-indent | 缩进元素中文本的首行 | | text-shadow | 设置文本阴影 | | text-transform | 控制元素中的字母 | | unicode-bidi | 设置或返回文本是否被重写 | | vertical-align | 设置元素的垂直对齐 | | white-space | 设置元素中空白的处理方式 | | word-spacing | 设置字间距 |
CSS 字体
CSS字体属性定义字体,加粗,大小,文字样式。
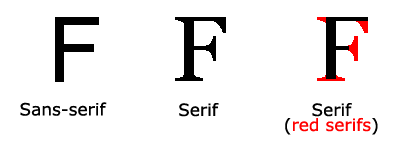
serif和sans-serif字体之间的区别
  在计算机屏幕上,sans-serif字体比serif字体容易阅读 在计算机屏幕上,sans-serif字体比serif字体容易阅读
CSS字型
在CSS中,有两种类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
- 特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")
| Generic family | 字体系列 | 说明 | | Serif | Times New Roman<br/>Georgia | Serif字体中字符在行的末端拥有额外的装饰 | | Sans-serif | Arial<br/>Verdana | "Sans"是指无 - 这些字体在末端没有额外的装饰 | | Monospace | Courier New<br/>Lucida Console | 所有的等宽字符具有相同的宽度 |
字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
- p{font-family:"Times New Roman", Times, serif;}
字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
- p.normal {font-style:normal;}
- p.italic {font-style:italic;}
- p.oblique {font-style:oblique;}
字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就<h1> - <h6>表示标题和<p>表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
 如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em) 如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)
第一期教程完结。
|
评分
-
查看全部评分
|